Breng complexe processen tot leven en verhoog het leerrendement van je leerlingen – begin vandaag nog met educatieve animaties!
De beperking van stilstaande beelden
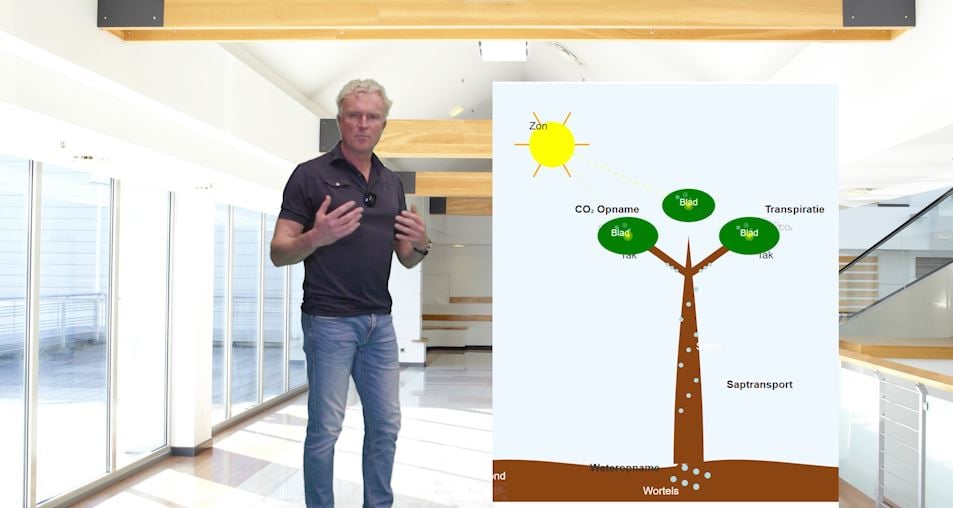
Als docent ken je de situatie vast: je probeert een complex proces zoals fotosynthese of de sapstroom in een boom uit te leggen met een statische afbeelding in het lesboek. Je ziet de vragende blikken van leerlingen die moeite hebben om de dynamiek van het proces echt te begrijpen. Waar traditionele plaatjes en foto’s tekort schieten, bieden animaties een krachtige oplossing.
Bekijk direct het voorbeeld op YouTube
Waarom animaties het verschil maken
Processen in de natuur, techniek of het menselijk lichaam zijn zelden statisch. Ze bestaan uit beweging, transformatie en interactie. Animaties kunnen deze dynamiek vastleggen op een manier die stilstaande beelden nooit kunnen. Bij het bestuderen van de sapstroom in een boom bijvoorbeeld, kunnen leerlingen daadwerkelijk zien hoe water door de wortels wordt opgenomen, via de stam omhoog beweegt en uiteindelijk via de bladeren verdampt. Deze visuele reis stimuleert dieper begrip en blijft beter hangen.
De neurologische kracht van beweging
Ons brein is geprogrammeerd om beweging op te merken en te verwerken. Evolutionair gezien was dit essentieel voor overleving, en in de onderwijscontext kunnen we hier handig gebruik van maken. Onderzoek toont aan dat animaties leiden tot betere kennisretentie en conceptueel begrip, vooral bij complexe, dynamische processen. Bewegende beelden activeren meer hersengebieden dan statische afbeeldingen, waardoor informatie via meerdere kanalen wordt verwerkt en opgeslagen.
Flipping the Classroom met animaties
Animaties zijn perfecte hulpmiddelen voor het ‘flipped classroom’ model. Stel je voor: in plaats van kostbare klassentijd te besteden aan het uitleggen van basisbegrippen, krijgen leerlingen toegang tot (interactieve) animaties die ze thuis kunnen bestuderen. Ze zien de sapstroom in actie, pauzeren waar nodig, en komen de volgende dag met gerichte vragen naar de les. Je klassentijd wordt effectiever besteed aan verdieping, discussie en toepassingsvragen in plaats van aan basale kennisoverdracht.
Laagdrempelig voor docenten, hoogwaardig voor leerlingen
Je hoeft geen programmeur of animator te zijn om animaties in je lessen te implementeren. Met moderne tools en AI-assistenten kunnen zelfs technisch minder onderlegde docenten indrukwekkende visuele hulpmiddelen creëren. Het voorbeeld van de sapstroom-animatie laat zien dat processen die traditioneel moeilijk uit te leggen zijn, helder en aantrekkelijk gepresenteerd kunnen worden met relatief eenvoudige technieken.
Van consument naar producent
Het mooiste is misschien nog wel dat je leerlingen niet alleen consumenten van animaties hoeven te zijn – ze kunnen ook producenten worden. Laat leerlingen zelf animaties maken van processen die ze bestuderen. Deze creatieve toepassing dwingt hen om het proces volledig te doorgronden, wat leidt tot dieper begrip en eigenaarschap van de stof. Het vertalen van kennis naar een visueel medium is een krachtige vorm van leren die traditionele toetsmethoden aanvult.
Begin vandaag nog – je leerlingen zullen je dankbaar zijn
Durf je lesmethoden te vernieuwen en geef je leerlingen de visuele hulpmiddelen die ze verdienen. Begin klein met bestaande animaties en groei door naar aangepaste visualisaties die perfect aansluiten bij jouw specifieke lesinhoud. De technologie is er, de kennis is toegankelijk, en de impact is onmiskenbaar. Stap over van statische naar dynamische visuele hulpmiddelen en zie hoe het begrip en de betrokkenheid van je leerlingen groeien. Transformeer je onderwijs – breng vandaag nog beweging in je lessen!
Stappen plan voor deelnemers in mijn workshops:
- Ga naar Claude.ai
- Log in. maak eventueel eerste een account aan.
- Gebruik onderstaande prompt en bekijk het resultaat. Vergelijk het resultaat met andere deelnemers van de workshop. Nu weet je wat je ongeveer kan verwachten met deze prompt. De belangrijkste stap volgt nu:
- Pas de prompt aan jouw eigen lesinhoud aan. Denk aan de bloedsomploop van het menselijk lichaam, hoe een watergemaal werkt,… de mogelijkheden zijn eindeloos!
Start met deze Prompt
Kopieer en plak onderstaande tekst:
Maak een geanimeerde visualisatie van de sapstroom in een boom met React, SVG en inline CSS. Concentreer je op de drie belangrijkste processen:
1. Wateropname (via de wortels)
2. Saptransport (stam en takken)
3. Transpiratie (verdamping via de bladeren)
De animatie moet het volgende bevatten:
1. Wortels: Stel wortels voor aan de onderkant van de scène, die water uit de grond opnemen.
2. Zon: Toon de zon (of zonnestralen) die warmte en energie leveren voor fotosynthese en transpiratie.
3. Stam & takken: Visualiseer de sapstromen (xyleem) die water en voedingsstoffen vanuit de wortels omhoog voeren naar de bladeren.
4. Bladeren: Illustreer hoe in de bladeren water verdampt (transpiratie) en hoe de boom koolstofdioxide opneemt.
5. Waterdruppels en -damp: Toon eventueel druppels of een lichte damp die de transpiratie aangeeft rond de bladeren.
Animeer deze belangrijke processen:
* Wateropname: Watermoleculen die vanuit de grond door de wortels omhoog worden gezogen.
* Saptransport: Een vloeiende beweging van waterdeeltjes door de stam en takken, richting de bladeren.
* Transpiratie: Waterdamp die van de bladeren opstijgt, waardoor het lijkt alsof er een lichte nevel of damp bij de bladeren vrijkomt.
Gebruik een eenvoudig kleurenschema:
* Bruin voor de stam en takken.
* Groen voor de bladeren.
* Blauw of lichtblauw voor water en waterdamp.
* Een lichtgekleurde of pastelkleurige achtergrond om het geheel overzichtelijk te maken.
Maak de transpiratiefase visueel aantrekkelijker en voeg kleine “gloeiende pulsen” of lichte flitseffecten rond de bladeren toe, om duidelijk te maken dat er energie en verdamping plaatsvindt. Voorzie elk onderdeel van basislabels (bijv. “Wortels,” “Stam,” “Bladeren,” “Sapstroom,” enz.) om de processen te verduidelijken.
Lever het geheel aan als één HTML-bestand met de React-code, SVG-elementen en inline CSS.
Tot slot
Zoek jij een trainer op het gebied van generatieve AI voor jouw workshop? Of begeleiding van jouw docenten team bij de transformatie op het gebied van AI? Denk niet alleen aan het maken van nieuwe lesinhoud, maar ook aan het maken van Toetsen & Rubrics, het afnemen van Toetsen & Examinering en nog veel meer. Neem dan contact op met mij!
Groet,
Ronald Scheer

 Jij hebt deze blog geliked!
Jij hebt deze blog geliked!
Over Ronald Scheer
Ronald Scheer is an educator based at Fontys University of Applied Sciences in Eindhoven. Ronald is deeply engaged in the field of Engineering and is associated with the Robotics & Mechatronics professorship. In addition to his teaching role, he wears the hat of a skilled video and podcast creator within the professorship. Beyond the classroom, Ronald extends his expertise to assist fellow educators in crafting engaging learning materials for both online and classroom activities. His passion lies in enhancing the educational experience through multimedia content creation and innovative teaching methodologies.
- Web |
- More Posts(156)